Diferència entre revisions de la pàgina «TTNcat visualitzacions»
(→Taula comparativa d'eines) |
|||
| (9 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 59: | Línia 59: | ||
| − | {| class="wikitable" | + | {| class="wikitable" style="font-size:0.8em;color:#666" |
|- | |- | ||
| + | |||
! scope="col"| Item | ! scope="col"| Item | ||
! scope="col"| Node-RED | ! scope="col"| Node-RED | ||
| Línia 70: | Línia 71: | ||
! scope="col"| Sentilo | ! scope="col"| Sentilo | ||
|- | |- | ||
| + | |||
! scope="row"| Plataforma | ! scope="row"| Plataforma | ||
| Local | | Local | ||
| Línia 79: | Línia 81: | ||
| Local / Cloud | | Local / Cloud | ||
|- | |- | ||
| + | |||
! scope="row"| Orígens de dades | ! scope="row"| Orígens de dades | ||
| − | | MQTT | + | | MQTT, TTN, HTTP, Custom |
| − | TTN | ||
| − | HTTP | ||
| − | Custom | ||
| InfluxDB | | InfluxDB | ||
| − | | InfluxDB Graphite | + | | InfluxDB Graphite, ElasticSearch, MySQL, PostgreSQL, ... |
| − | ElasticSearch | + | | Dweet.io, Octoblu, HTTP, Custom |
| − | MySQL | + | | HTTP, MQTT |
| − | PostgreSQL | ||
| − | | Dweet.io | ||
| − | Octoblu | ||
| − | HTTP | ||
| − | Custom | ||
| − | | HTTP | ||
| − | MQTT | ||
| Custom | | Custom | ||
| HTTP | | HTTP | ||
|- | |- | ||
| + | |||
! scope="row"| Persistència | ! scope="row"| Persistència | ||
| No | | No | ||
| Línia 107: | Línia 101: | ||
| Si | | Si | ||
|- | |- | ||
| + | |||
! scope="row"| Tipus de representacions | ! scope="row"| Tipus de representacions | ||
| − | |Text | + | |Text, Button, Line chart, Bar chart, Pie chart, Gauge, Audio |
| − | Button | + | |Text, Line chart, Bar chart, Pie chart, Gauge, Step-Plot |
| − | Line chart | + | |Text, Status panel, Table, Line chart, Bar chart, Pie chart, Gauge, Heat map, Event, Plot, ... |
| − | Bar chart | + | |Text, Line charts, Gauge, Compass, Pictures / Videos |
| − | Pie chart | + | |Line charts, Gauge |
| − | Gauge | + | |Text, Button, Line chart, Bar chart, Gauge, List, RGB |
| − | Audio | + | |Map, Heat map, Line chart, Pictures |
| − | |Text | + | |- |
| − | Line chart | + | |
| − | Bar chart | + | ! scope="row"| Anàlisi de dades |
| − | Pie chart | + | |Nodes específics, Programable |
| − | Gauge | + | |Kronograf |
| − | Step-Plot | + | |Agregacions, Selectors, Transformacions temporals, Predicció |
| − | |Text | + | |No |
| − | Status panel | + | |Agregacions |
| − | Table | + | |No |
| − | Line chart | + | |Sí |
| − | Bar chart | + | |- |
| − | Pie chart | + | |
| − | Gauge | + | ! scope="row"| Creuament de dades |
| − | Heat map | + | |Programable |
| − | Event | + | |Kronograf |
| − | Plot | + | |No |
| − | ... | + | |No |
| − | | | + | |No |
| − | Line charts | + | |No |
| − | Gauge | + | |Sí |
| − | Compass | + | |- |
| − | Pictures / Videos | + | |
| − | |Line charts | + | ! scope="row"| Metadades |
| − | Gauge | + | |Programable |
| − | |Text | + | |No |
| − | Button | + | |No |
| − | Line chart | + | |No |
| − | Bar chart | + | |Sí |
| − | Gauge | + | |No |
| − | List | + | |Sí |
| − | RGB | + | |- |
| − | | | + | |
| − | Heat map | + | ! scope="row"| Actuadors |
| − | Line chart | + | |Button / Switch, Dropdown, Text, Slider, Color picker, Date picker |
| − | + | |No | |
| + | |No | ||
| + | |Button, Switch | ||
| + | |No | ||
| + | |Button, Slider, Joystick, Color Picker | ||
| + | |No | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Granularitat temporal | ||
| + | |Nodes específics | ||
| + | |Sí | ||
| + | |Sí | ||
| + | |No | ||
| + | |Sí | ||
| + | |No | ||
| + | |Sí | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Granularitat espacial | ||
| + | |Programable | ||
| + | | | ||
| + | |No (PostGIS?) | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |Sí | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Notificacions | ||
| + | |Toastes, Nodes específics | ||
| + | |Email, Pushover, Telegram, MQTT, Slack, ... | ||
| + | |Email, Pushover, Telegram, ... | ||
| + | |No | ||
| + | |No | ||
| + | |Toast, Twitter, Email | ||
| + | |Sí | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Encriptació | ||
| + | | | ||
| + | |Sí | ||
| + | |Sí (origen) | ||
| + | | | ||
| + | |Opcional | ||
| + | | | ||
| + | |Sí | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Exportació de dades | ||
| + | | | ||
| + | |InfluxDB | ||
| + | |Sí | ||
| + | | | ||
| + | |Sí | ||
| + | |No | ||
| + | |Si | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Llicència | ||
| + | |Apache 2.0 | ||
| + | |MIT | ||
| + | |Apache 2.0 | ||
| + | |MIT | ||
| + | |GPL? | ||
| + | |GPL-3 | ||
| + | |LGPL-3 | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Inici projecte (1) | ||
| + | |2013-09-05 | ||
| + | |2013-04-11 | ||
| + | |2013-01-26 | ||
| + | |2013-07-28 | ||
| + | |2011-03-27 | ||
| + | |2015-02-02 | ||
| + | |2013-11-12 | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Darrera actualització (2) | ||
| + | |2018-05-11 | ||
| + | |2018-05-11 | ||
| + | |2018-05-11 | ||
| + | |2018-03-07 | ||
| + | |2015-07-09 | ||
| + | |2018-05-10 | ||
| + | |2017-12-13 | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Commits (2) | ||
| + | |3442 | ||
| + | |27411 | ||
| + | |14545 | ||
| + | |280 | ||
| + | |294 | ||
| + | |4090 | ||
| + | |63 | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Commits / mes (2) | ||
| + | |61.5 | ||
| + | |449.3 | ||
| + | |230.9 | ||
| + | |5.2 | ||
| + | |5.8 | ||
| + | |104.9 | ||
| + | |1.3 | ||
| + | |- | ||
| + | |||
| + | ! scope="row"| Desenvolupadors (Contributors) (2) | ||
| + | |81 | ||
| + | |> 300 | ||
| + | |653 | ||
| + | |19 | ||
| + | |8 | ||
| + | |11 | ||
| + | |2 | ||
|- | |- | ||
| + | |||
| + | ! scope="row"| Forks (2) | ||
| + | |1424 | ||
| + | |~ 4000 | ||
| + | |3848 | ||
| + | |964 | ||
| + | |275 | ||
| + | |338 | ||
| + | |41 | ||
| + | |- | ||
| + | |||
|} | |} | ||
---- | ---- | ||
| − | == Taller 12 de maig al FabLab de Barcelona == | + | 1: Dades obtingudes amb htp://buhtig.com |
| + | 2: Dades a data 2018-05-11 | ||
| + | |||
| + | == Taller 12 de maig de 2018 al FabLab de Barcelona == | ||
[[Fitxer:TTNcat_visualitzacions.png|600px|thumb|esquerra]] | [[Fitxer:TTNcat_visualitzacions.png|600px|thumb|esquerra]] | ||
| Línia 165: | Línia 289: | ||
'''Dissabte 12 de maig, al FabLab, de les 18h fins 20h (Carrer de Pujades 102 Barcelona).''' | '''Dissabte 12 de maig, al FabLab, de les 18h fins 20h (Carrer de Pujades 102 Barcelona).''' | ||
| − | [https:// | + | [https://thethingsnetwork.cat/ttncat_taller_visualitzacions.pdf Baixa't la presentació] |
Revisió de 10:10, 13 juny 2018
Eines per la visualització de dades recollides des de The Things Network
Node-RED https://nodered.org/ Node-RED és una eina per enllaçar dispositius, APIs i serveis. El seu interfície web es basa en “nodes” que reben, manipulen i passen missatges a altres nodes. Té una gran comunitat i centenars de “nodes” per interaccionar amb diferents serveis o processar dades. Un dels nodes és de node-red-dashboard, que permet visualitzar gràficament (tot i que d’una manera senzilla) la informació que manipulen. És 100% temps-real. Però pot ser un punt d’entrada per manipular i ingerir informació que després es podrà visualitzar amb qualsevol de les altres solucions aquí tractades.
InfluxData https://www.influxdata.com/blog/enabling-the-things-network-for-influxdb/
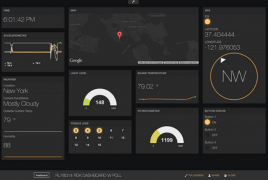
FreeBoard https://freeboard.io/ Dashboard senzill però versàtil per visualitzar dades en temps real. No permet l’anàlisi ni creuament de dades, cada widget funciona per separat i obté del dades d’una datasource concret. Per tant el processament de dades s’ha de fer abans.
Chronograf https://www.influxdata.com/time-series-platform/chronograf/ Molt semblant a Grafana, és un dels components de la pila TICK de InfluxData: Telegraf InfluxDB Chronograf Kapacitor
Grafana http://grafana.com/ Consulta i representa dades emmagatzemades en bases de dades temporals (time series databases). Permet realitzar agregacions temporals “en viu” i disposa de nombrosos widgets de visualització. Permet barrejar dades de dos origens en el mateix gràfic, però no realitzar càlculs barrejant la informació. Disposa d’un sistema d’alarmes i notificacions.
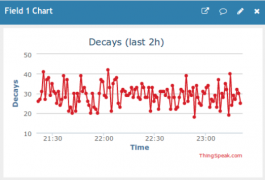
Thingspeak https://thingspeak.com/ Plataforma i API open source, recull analitza i visualitza dades de sensors i altres fonts. Interfície senzill però amb la possibilitat de definir la granularitat de les dades i metadades. Permet embebir els gràfics en altres medis.
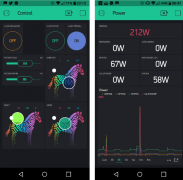
Blynk https://www.blynk.cc/ App per mòbils que es pot alimentar fàcilment des de sensors o des de Node-RED. Permet visualitzar dades en temps real i també definir actuadors.
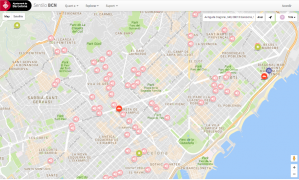
Sentilo http://www.sentilo.io Desenvolupada a BCN i desplegat amb èxit a Barcelona i altres ajuntaments catalans. Està orientada a la representació de dades espacials (events, dades espacials, rutes,...). Ampliarà i obrirà la xarxa urbana de sensors a l’experimentació pública, en connectar aquesta plataforma al CityOS per oferir-ne dades als ciutadans i les ciutadanes a través del portal Open Data.
Taula comparativa d'eines
| Item | Node-RED | InfluxData | Grafana | Freeboard | Thinkspeak | Blynk | Sentilo |
|---|---|---|---|---|---|---|---|
| Plataforma | Local | Local / Cloud | Local / Cloud | Local / Cloud | Local / Cloud | Local / Cloud / Android / iOS | Local / Cloud |
| Orígens de dades | MQTT, TTN, HTTP, Custom | InfluxDB | InfluxDB Graphite, ElasticSearch, MySQL, PostgreSQL, ... | Dweet.io, Octoblu, HTTP, Custom | HTTP, MQTT | Custom | HTTP |
| Persistència | No | Si | Si (base de dades) | No | 10M missatges | No | Si |
| Tipus de representacions | Text, Button, Line chart, Bar chart, Pie chart, Gauge, Audio | Text, Line chart, Bar chart, Pie chart, Gauge, Step-Plot | Text, Status panel, Table, Line chart, Bar chart, Pie chart, Gauge, Heat map, Event, Plot, ... | Text, Line charts, Gauge, Compass, Pictures / Videos | Line charts, Gauge | Text, Button, Line chart, Bar chart, Gauge, List, RGB | Map, Heat map, Line chart, Pictures |
| Anàlisi de dades | Nodes específics, Programable | Kronograf | Agregacions, Selectors, Transformacions temporals, Predicció | No | Agregacions | No | Sí |
| Creuament de dades | Programable | Kronograf | No | No | No | No | Sí |
| Metadades | Programable | No | No | No | Sí | No | Sí |
| Actuadors | Button / Switch, Dropdown, Text, Slider, Color picker, Date picker | No | No | Button, Switch | No | Button, Slider, Joystick, Color Picker | No |
| Granularitat temporal | Nodes específics | Sí | Sí | No | Sí | No | Sí |
| Granularitat espacial | Programable | No (PostGIS?) | Sí | ||||
| Notificacions | Toastes, Nodes específics | Email, Pushover, Telegram, MQTT, Slack, ... | Email, Pushover, Telegram, ... | No | No | Toast, Twitter, Email | Sí |
| Encriptació | Sí | Sí (origen) | Opcional | Sí | |||
| Exportació de dades | InfluxDB | Sí | Sí | No | Si | ||
| Llicència | Apache 2.0 | MIT | Apache 2.0 | MIT | GPL? | GPL-3 | LGPL-3 |
| Inici projecte (1) | 2013-09-05 | 2013-04-11 | 2013-01-26 | 2013-07-28 | 2011-03-27 | 2015-02-02 | 2013-11-12 |
| Darrera actualització (2) | 2018-05-11 | 2018-05-11 | 2018-05-11 | 2018-03-07 | 2015-07-09 | 2018-05-10 | 2017-12-13 |
| Commits (2) | 3442 | 27411 | 14545 | 280 | 294 | 4090 | 63 |
| Commits / mes (2) | 61.5 | 449.3 | 230.9 | 5.2 | 5.8 | 104.9 | 1.3 |
| Desenvolupadors (Contributors) (2) | 81 | > 300 | 653 | 19 | 8 | 11 | 2 |
| Forks (2) | 1424 | ~ 4000 | 3848 | 964 | 275 | 338 | 41 |
1: Dades obtingudes amb htp://buhtig.com 2: Dades a data 2018-05-11
Taller 12 de maig de 2018 al FabLab de Barcelona
Per a gent del món de la tecnologia, l'educació, la comunicació, la fabricació maker, el disseny,…
Des de TTNcat organitzem conjuntament amb el Fab Lab un taller d'iniciació a l'Internet de les coses. La sessió, en el marc de l'European Maker Week, comptarà amb una primera part teòrica, on es mostraran diferents casos d'ús, i una segona part pràctica on els participants podran fer un termòstat o conèixer diferents plataformes per la visualització de dades.
Ens trobarem, dissabte 12 de maig a la tarda, per començar a pensar com visualitzar les dades recollides amb la Internet de les Coses, i encaminar-nos cap al hackató que farem al juny. Per això us convidem a venir:
Dissabte 12 de maig, al FabLab, de les 18h fins 20h (Carrer de Pujades 102 Barcelona).
Baixa't la presentació
Estem creant una xarxa oberta de la internet de les coses, amb la complicitat de la xarxa comunitària catalana, Guifi.net (amb els Comuns de la Xarxa Oberta, Lliure i Neutral ("XOLN") per posar en marxa casos d’utilitat pràctica per posar les bases d'una ciutat intel·ligent construïda des de baix, oberta, replicable i gestionada pels membres (procomú). Amb aquesta idea vam sol·licitar la subvenció “Impulsem el que fas”, i amb el suport de la ciutat de Barcelona, neix la que probablement és la primera xarxa d’Internet de les coses oberta, procomú i (auto)gestionada.
Les primeres antenes i gateways s’instal.len a la ciutat, amb l’objectiu d’arribar a donar cobertura a tots els districtes de Barcelona.
El propòsit del projecte és apoderar les entitats socials i publiques perquè utilitzin tecnologies obertes i creades en xarxa, amb models de negoci en obert; generin dades obertes i sota models comunals ("data commons") relatives a la contaminació i monitorització d'energia, per exemple, i les posin a disposició de la comunitat; fomentant l’ús de maquinari i programari lliure i, en la mesura del possible, desenvolupat al nostre país. També volem plantejar alguns dubtes: Per fer servir tecnologies noves, inventem necessitats innexistents? Resolem tecnològicament coses que es podrien resoldre millor social i organitzativament? Creem més dependència de l'energia, i en concret l'electricitat? Augmentem les possibilitats de control personal i social? Les coses, no funcionaran si no es conecten?
En el programa de 10 mesos de duració es realitzaran dues hackatons (juny i octubre), diferents tallers tècnics i socials dirigits a entitats i ciutadans, i també a professionals del món de la tecnologia i el coneixement obert perquè puguin replicar els tallers, amb l’objectiu de formar-los tècnicament i reflexionar sobre els possibles usos i/o les conseqüències que aquest tipus de tecnologia poden tenir en el nostre dia a dia.